In order to rank well on Google and other search engines, most modern websites are highly refined and optimized, leading users to expect nothing less than a seamless experience when they visit your site. A lot goes into ensuring your WordPress website can meet their expectations, but image optimization is one crucial aspect for any site that uses images.
Image optimization involves taking your visual assets and processing them to reduce their filesize – and thus loading time and bandwidth usage – ideally without sacrificing the visual fidelity of the assets. In WordPress, this is typically achieved through the use of image optimization plugins. These plugins can reduce the file size of images, automatically serve images from Content Delivery Networks (CDNs), and enable lazy-loading for images on your site, to name a few advantages.
The WordPress plugin landscape is highly competitive, and there are countless plugins to do just about anything you need. This can make it challenging to identify which plugins are the most suitable for your needs. This article will show you what to look for when assessing image optimization plugins. It will show why EWWW Image Optimizer comes out on top compared to similar image optimizer plugins.
Table of Contents
- Understanding Image Optimization Plugins
- Determining the Need for Image Optimization
- The Best WordPress Image Optimizer Plugin
- Wrapping Up
Understanding Image Optimization Plugins
Images make up a large portion of all web traffic. It is essential to optimize the images on your site so that they will load quickly without hindering the user’s experience. This optimization needs to be achieved without degrading the quality of the images, though, as this will also impact the user’s overall experience and impression of your site. Of the many image optimizer plugins available for WordPress, most will fall into one of two broad categories that determine how they operate.
Types of Image Optimization Plugins
Most image optimizer plugins can be categorized as either “local” or “cloud-based”. Understanding the difference between these categories is important, as it can determine which plugins are suitable for your site.
Local Optimization Plugins
Local plugins are characterized by the fact that they run entirely on your own server. They use your server’s resources to perform your requested image optimization operations. This has some benefits and limitations. A notable benefit of this paradigm is that you have greater control over your data and less reliance on external services. This can be important in cases where your site deals with sensitive content that you cannot or should not send to external services. Another benefit to this approach is that if you use a free, open source, or non-subscription-based commercial option, you can get the benefits of image optimization without any recurring cost, as the operations are performed on your server.
The main limitations of this approach are twofold. First, any resources being used for image optimization are resources that cannot service your users. This is only likely to be a problem on notably underpowered servers or when the load on your server is exceptionally high. The second limiting factor is that you may not be able to use this kind of plugin at all if you use a managed hosting service. Managed hosting services often restrict what programs you can install on the server, and as they service multiple sites, it is not uncommon for them to restrict the use of resource-heavy plugins. This is just one of the many limitations managed hosting has.
Cloud-based Optimization Plugins
The defining trait of cloud-based plugins is that they do not use your server but instead send your images to a remote, third-party server for optimization and then retrieve and use the result. One of the key benefits of this approach is that you are offloading the processing to a remote server and, therefore, should not suffer any performance penalty that you might have when optimizing images locally. Relying on a third-party service can also give you access to more advanced optimization techniques, as the service provider can iteratively improve the process over time without you needing to change anything on your own server. Cloud-based solutions also tend to be easier to configure, and eliminate the need to worry about whether your hosting provider is compatible with the plugin.
The drawback of this approach is that you must rely on an external service. As you will be using someone else’s compute resources for the image optimization operations, this will almost always induce a recurring cost. Using an external service can also be problematic if the service experiences an outage, as this is beyond your control to fix. You also need to consider any constraints around sharing data with third parties, as this can be a limiting factor in some industries and use cases.
Determining Your Image Optimization Needs
If you don’t already have a WordPress image compression plugin, you might wonder if it is necessary for your site. If you care about the performance and SEO of your site, any pages that have images on them should typically undergo optimization. Whether your WordPress site is for a business, a blog, your portfolio, or even an e-commerce store, unoptimized images can be one of the more detrimental factors to a user’s experience and negatively impact SEO. With this in mind, there are several factors that you should consider when choosing a WordPress image optimization plugin:
Lossless compression
When done too aggressively, image compression can result in a loss of visual fidelity and the presence of artifacts. This will be detrimental to your user’s experience and isn’t a good look for a website. Here you can see an example of an image before and after heavy lossy compression. You’ll notice a loss in image quality on the compressed image, particularly around the edges of the flowers and in the blurred background, where the original image has complex gradients.

If the quality of images is a focal point of your site, you will want to ensure that your chosen plugin offers lossless compression. Lossless compression is characterized by the result of the operation being pixel-for-pixel identical to the original image, meaning you get the benefits of an optimized image without compromising on quality. Alternatively, if page speed is most important to you and you’re willing to accept slight decreases in visual fidelity, a plugin with lossy options will give you the smallest file sizes, mitigating the impact of large images. In an ideal case, your chosen plugin should allow you to choose whatever compression level is appropriate for you.
Supported file types
Another key factor in determining if a plugin is right for you is what image formats it supports. Most image optimizers should support a range of file types, such as jpg, png, gif, and bmp, but it is worth checking to make sure that you don’t run into any surprises later on.
A more advanced feature to keep an eye out for is support for WebP images. A WebP image uses a file format from Google that claims to offer “superior lossless and lossy image compression”, boasting lossless images with 26% smaller image size than comparable png images and lossy images 25-34% smaller than equivalent jpegs.
Lazy Loading
Lazy loading is a web performance technique that is done by identifying non-critical content and deferring its loading until after the main content has loaded. In the context of images, this would take the form of lazy loading any images below the fold so that the initial page load can be completed as fast as possible. Some WordPress image optimizer plugins offer lazy loading functionality, such as EWWW Image Optimizer. Choosing a plugin with this functionality can noticeably impact your site’s perceived load time.
Responsive Images
With up to 70% of web traffic coming from mobile devices, having a responsive site is more important than ever. Ensuring that your images follow suit is equally important. When choosing an image optimizer plugin, check whether it can help with this by automatically resizing and scaling images to suit the device they are being viewed on.
CDN Delivery
A CDN allows you to cache static content, such as images, closer to your users’ location. This has two benefits. First, your users get faster load times and lower latency. Second, the load on your server is reduced, as the CDN can serve any requests for those assets once they are cached. When choosing an optimizer plugin, choose one that plays nicely with CDNs.
Backups of Originals
Another feature that can be useful, particularly if you are concerned with the visual fidelity of your images, is the ability to back up and keep the original source images. Images can be degraded if they are repeatedly optimized and compressed over time. You aren’t likely to have issues if you optimize your images once and move on, but if you anticipate re-processing them in the future, having the originals on hand is essential. Some local and cloud-based plugins offer the ability to back up your original images and restore them if needed.
Bonus Features
Not all image optimization plugins are solely focused on images. Some of them come with additional features focused on optimizing other aspects of your site, such as the CSS and JavaScript assets, security, or SEO. While this isn’t directly relevant to the image optimization discussion, it is worth keeping in mind, as it could help you decide which plugin is best for you.
The Best WordPress Image Optimizer Plugin
It is impossible to objectively declare any WordPress image optimizer plugin as the best, purely because it is subjective, based on your unique use case and requirements. That said, it is possible to offer a single strongest contender based on the above factors and some runner-ups.
EWWW Image Optimizer
EWWW Image Optimizer stands out as one of the best WordPress image optimizer plugins you can have on your site. This plugin brings an arrangement of premium features that is hard to beat, overlapping heavily with the previously mentioned list of features to look out for. EWWW Image Optimizer offers local compression options with its free version as well as advanced cloud-based compression and optimization, meaning you can have the best of both worlds without having to choose one paradigm and stick with it.
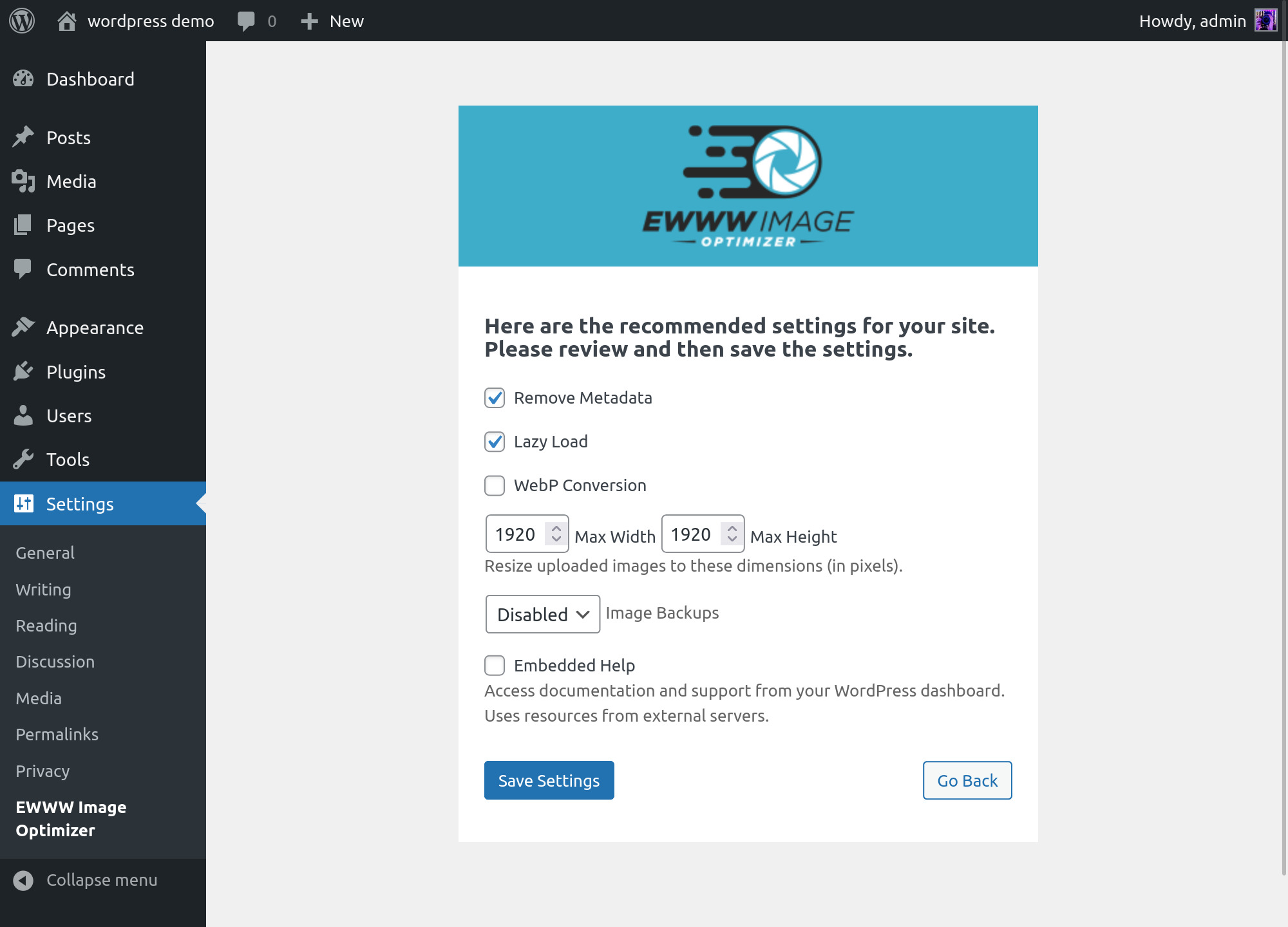
One of the nicest things about EWWW Image Optimizer is the ease with which you can configure a highly optimized setup while still having the option to tweak things as much as you need. When you install and activate the plugin, you’ll be greeted with a streamlined configuration process that will prompt you to set up all the most essential pieces. From here, you can configure lazy loading, WebP conversion, and local or cloud-based backups with just a few clicks.

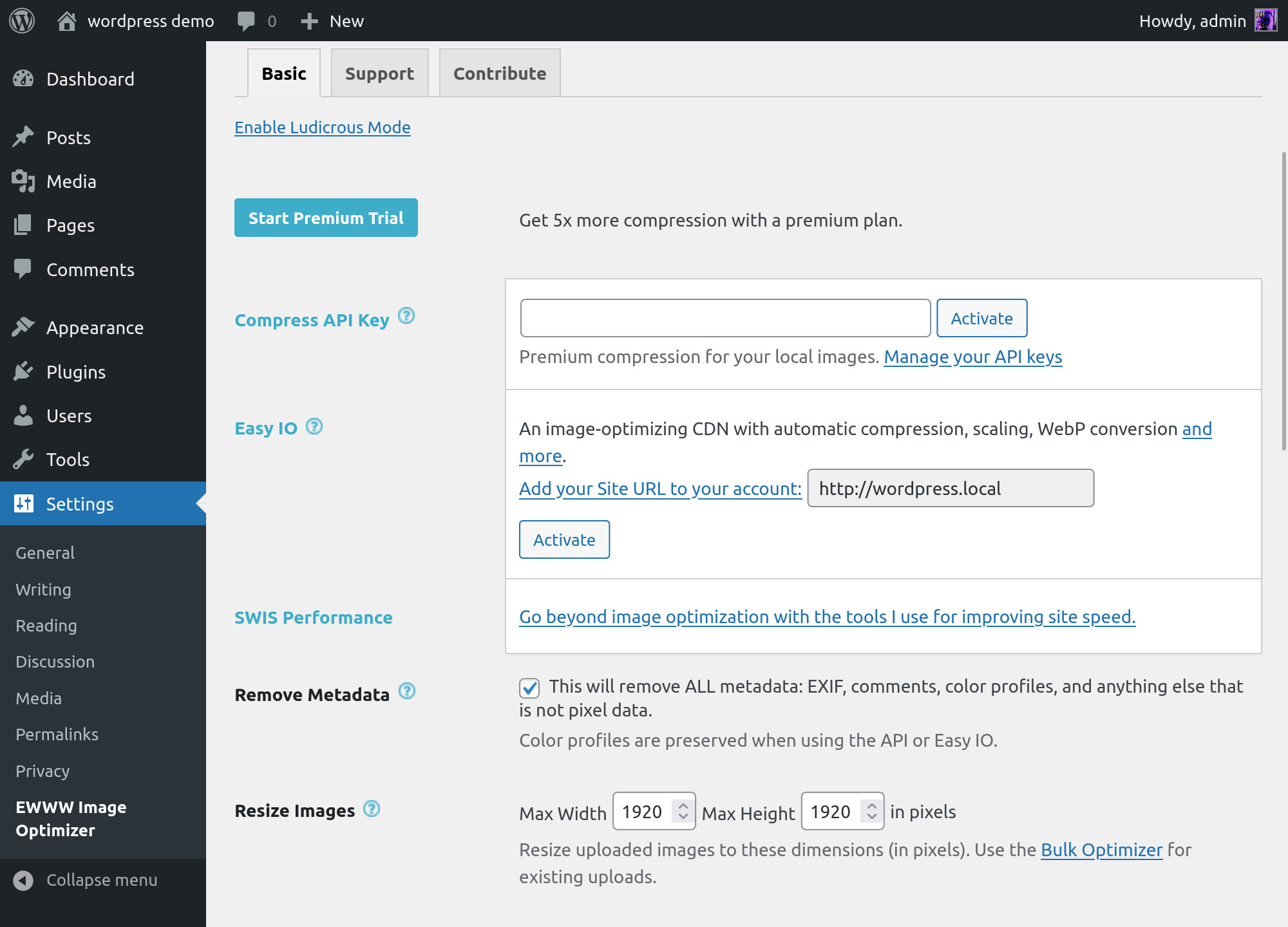
Once you complete this initial setup, you’ll be greeted by the dashboard, where you can enter your Compress API key for cloud-based compression if you’ve opted for the plugin’s premium version. From here, you can also configure the Easy IO CDN and tweak any other settings.

Some of EWWW Image Optimizer’s key features include:
- Lossless compression
- Support for JPG, PNG, GIF, and SVG image files
- WebP conversion
- Lazy loading
- Image backups
- Responsive resizing and auto-scaling
- Bulk optimization for your existing images in the media library
- Processing of thumbnail images
- Metadata removal from uploaded images
The premium version goes beyond this, also offering:
- Greater compression (up to 5x through the use of more advanced algorithms)
- CDN Delivery
- Cloud-based backups (30 days)
- Defer, minify, and optimize JS and CSS
- PDF compression
You can see the cost for the premium version on their pricing page. In August 2023, pricing ranges from $7 to $25/month.
This feature set checks all boxes outlined in the previous section. EWWW Image Optimizer is a robust, thoughtfully designed plugin with a long track record of results to back it up. It has just about any feature you could need in an image optimizer, and is one of the few on the market that excel at both local, and cloud-based image optimization, thus earning EWWW Image Optimizer the recommended spot 🏆.
Runner-ups
When deciding which plugin is best for you, it is good to consider multiple options. There are many excellent image optimizer plugins out there, and while EWWW claims the top spot, these two are also worthy of your consideration:
Smush and Imagify
Smush by WPMU DEV and Imagify by WP Media both offer a similar set of features to EWWW, including:
- Lazy loading
- WebP support
- CDN delivery
- Lossy and lossless compression options
- Bulk optimization
- Responsive image resizing
It’s worth noting that while the Smush and Imagify support local WebP conversion, the rest of the image optimizations are performed on each service’s own cloud servers. This may not be an issue for you and very well could be your preference, but it is worth keeping in mind.
One key factor to consider is whether you have already bought into any of these plugin ecosystems. Smush is included as part of a membership to WPMU DEV, so if you would benefit from other plugins included with that subscription, that may be a determining factor. On the other hand, Imagify is developed by the team behind WP Rocket, so if you are already a happy user of that plugin, you might find Imagify a compelling option.
Wrapping up
In this article, you’ve seen the different types of WordPress image optimizer plugins and the features you should look for when choosing one. You’ve seen the compelling features, flexibility, and ease of use that make EWWW Image Optimizer a contender for the top pick, as well as a couple of runner-ups with similar offerings – Smush and Imagify.
Ultimately, there is a lot of similarity between plugins in this space, as they all compete to bring cutting-edge features to their users, and you’re unlikely to go wrong with any of these options, though you should still conduct adequate research to determine which plugin is the most suitable for your needs.
What do you think of EWWW Image Optimizer? Do you have another favorite image optimizer plugin? Let us know in the comments below!