Caching in SpinupWP
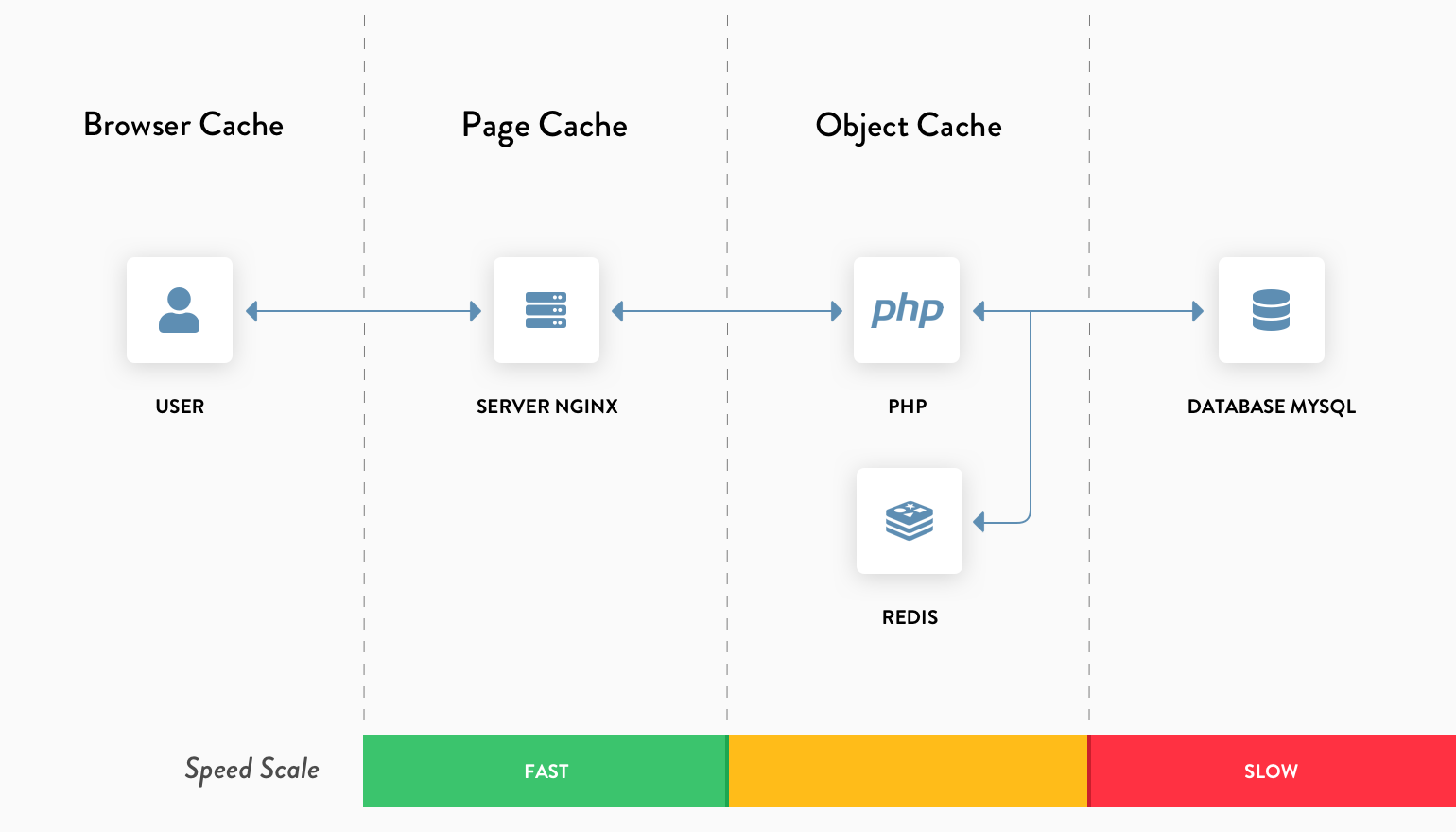
WordPress is a database driven CMS, meaning there are many moving parts when handling an incoming request. Out-of-the-box WordPress has to query the database and render the page before it can be sent to a user. This happens on every single incoming request, which is hugely inefficient if the page content hasn’t changed. A typical request will look something like this:

As a general rule, the more moving parts involved with handling a request, the longer a user has to wait for a response and the more server resources (CPU and memory) that are used. To combat this, SpinupWP implements multiple caching layers. They are:
When these caching layers are correctly implemented, your sites will load much more quickly. You will also be able to host more sites on a single server, as explained in our Server Size doc. If you are wondering if these caching layers are still important if you use Cloudflare, check out our article on WordPress Caching: All You Need To Know.
Browser Caching
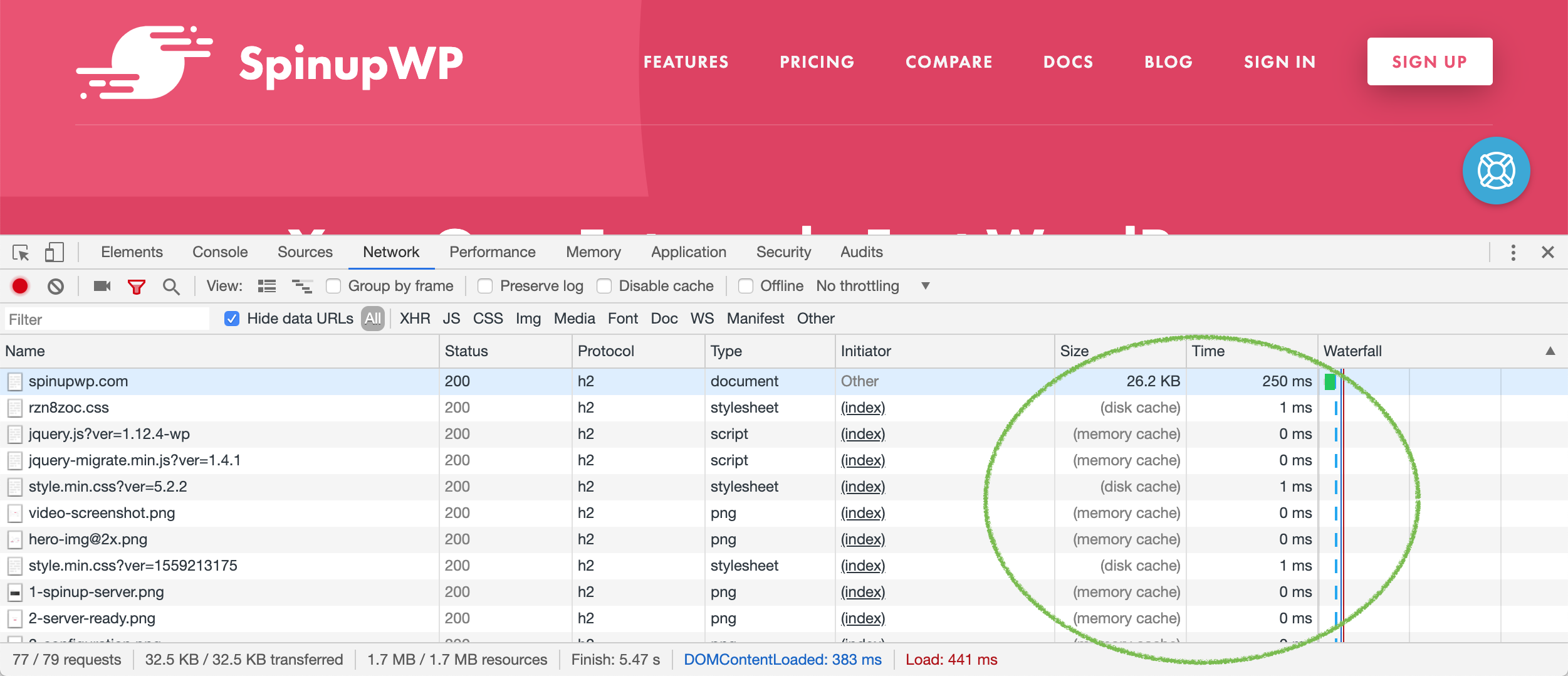
SpinupWP configures static assets (CSS, JS, fonts, images, etc) with a cache duration of 1 year. This will instruct the browser to cache assets for a maximum of 1 year and prevent them from being re-downloaded on subsequent requests. This can significantly reduce the amount of data that must be transferred from the server to the browser. It can also make your site feel much more responsive because CSS, JS, and images are loaded much quicker if they’re cached by the browser. You can see this for yourself by using the network tab in your browser’s developer tools:

As you can see from the image above, the static assets have been loaded from the browser’s cache. This reduces the total amount of data transferred to 32.5 KB, even though a total of 1.7 MB resources are being used. Compression (gzip) will also effect the total amount of data transferred, which is enabled in the Nginx configuration by default.
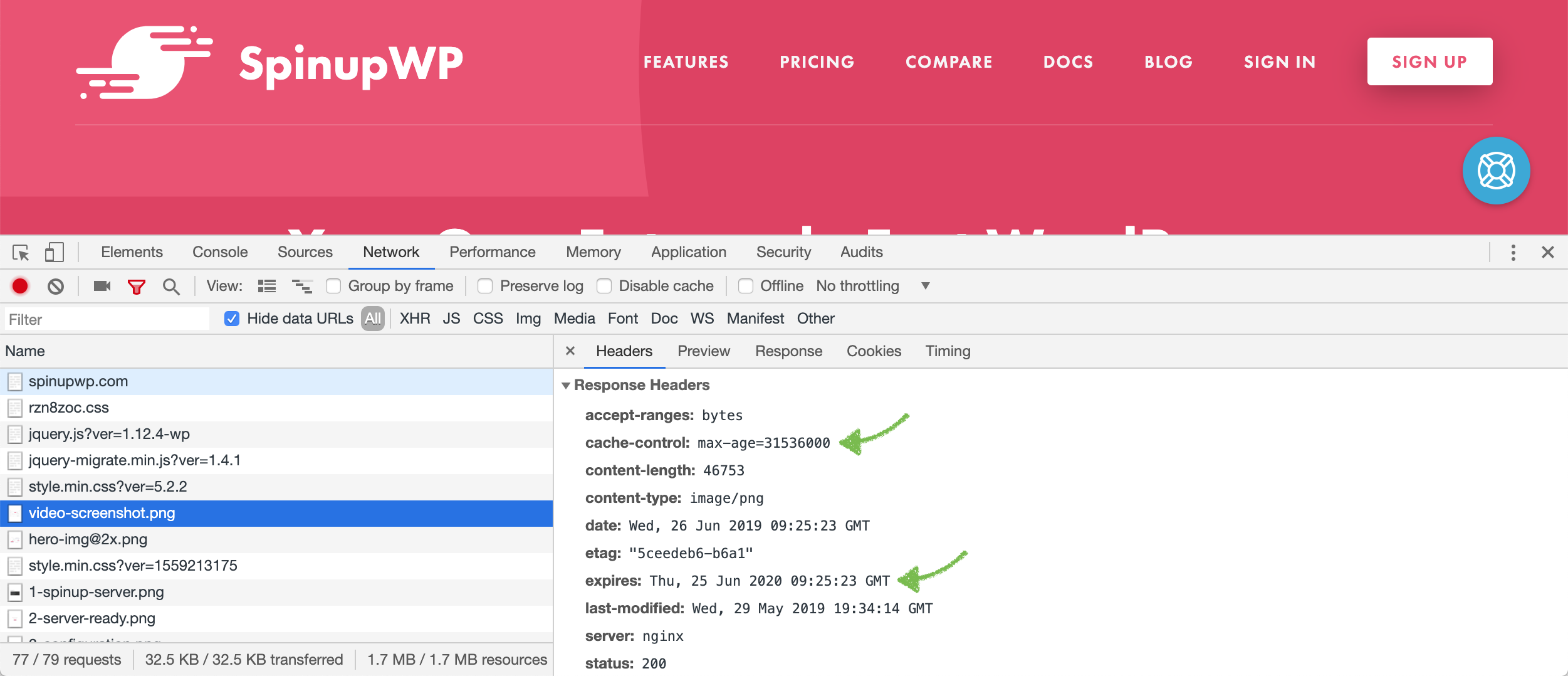
Browser caching behaviour is controlled by the cache-control and expires headers which are added to the response of static assets by Nginx. The cache-control header will take precedence over the deprecated expires header. But, both are applied to ensure compatibility with legacy services. You can view an asset’s headers in the network tab, like so:

You can also use the cURL command:
$ curl -I https://spinupwp.com/wp-content/themes/spinupwp/assets/images/video-screenshot.png
HTTP/2 200
server: nginx
date: Wed, 26 Jun 2019 09:25:43 GMT
content-type: image/png
content-length: 46753
last-modified: Tue, 18 Jun 2019 17:57:57 GMT
etag: "5d092625-b9c6"
expires: Thu, 25 Jun 2020 09:25:43 GMT
cache-control: max-age=31536000
If you would like to change the cache duration for static assets you can modify the /etc/nginx/sites-available/{DOMAIN}/server/static-files.conf file using a Sudo User. Each site has it’s own static-files.conf file so you can change the cache durations for each site independently.
Page Caching
Page caching essentially turns WordPress (a database driven CMS) into a static HTML site. SpinupWP configures your server with Nginx FastCGI caching which will cache a static HTML version of each page. Subsequent visits will serve the static HTML version without ever hitting PHP or the database. This will dramatically improve the load time of your site and ensure WordPress doesn’t fall over when it receives a surge of traffic.
By default, any POST requests or URLs containing query string parameters bypass the page cache, as well as certain cookies. For instance, users who are logged into WordPress, or have items in their WooCommerce or Easy Digital Downloads carts will generate a cookie that’s unique to their browser session, which will also result in the page cache being bypassed.
SpinupWP also excludes some common URIs from the page cache by default. You can find these on the Page Cache tab of your site dashboard in SpinupWP and modify them from there as well. For the full set of skip cache rules, check out the following file on your server:
/etc/nginx/sites-available/{sitename}/server/fastcgi-cache.conf
When the page cache is enabled in SpinupWP all responses will have the Fastcgi-Cache header present. This header can have 1 of 3 values:
MISS – The page is not cached but will be on subsequent requests
HIT – The page is cached
BYPASS – The page is excluded from the page cache
You can use these values to help debug page caching issues.
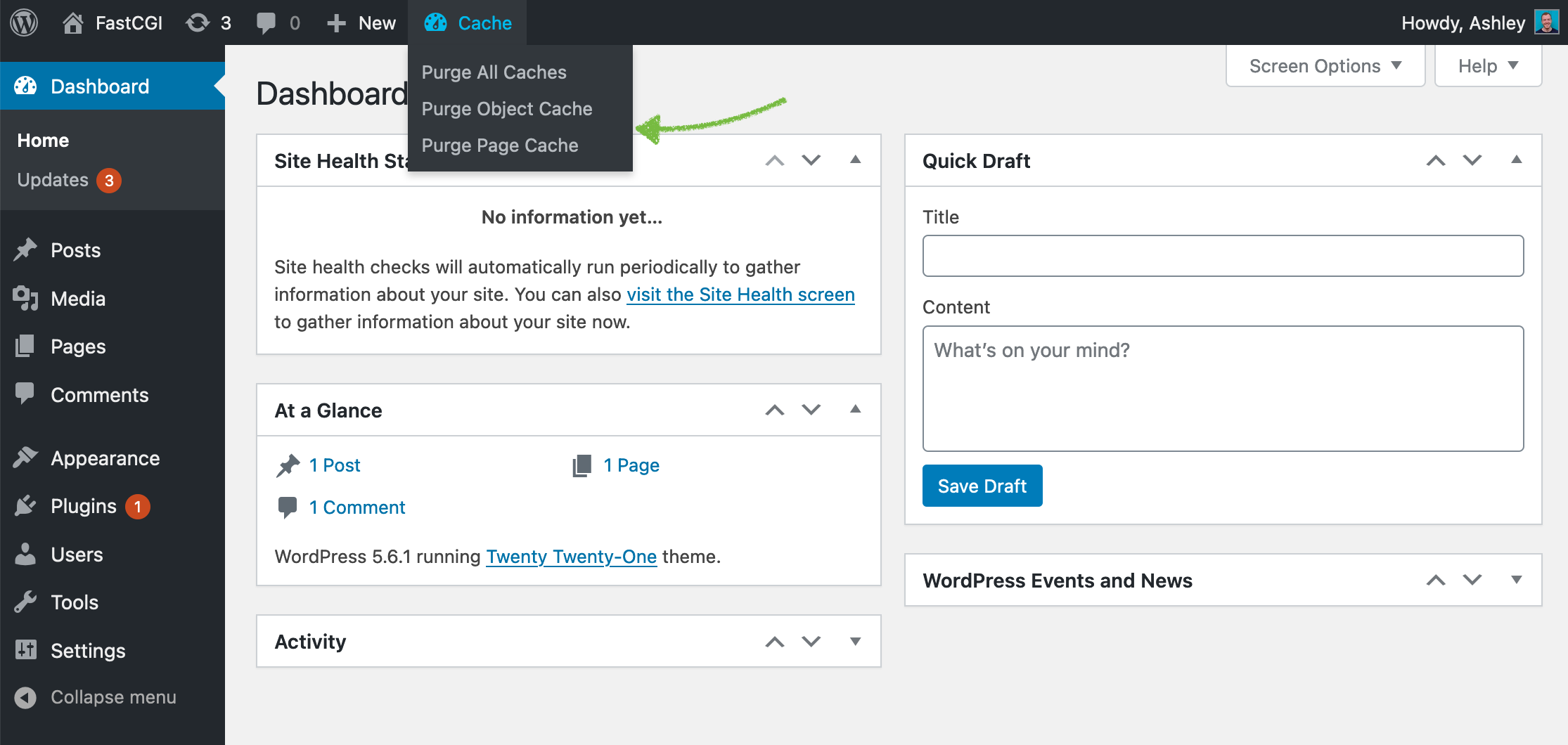
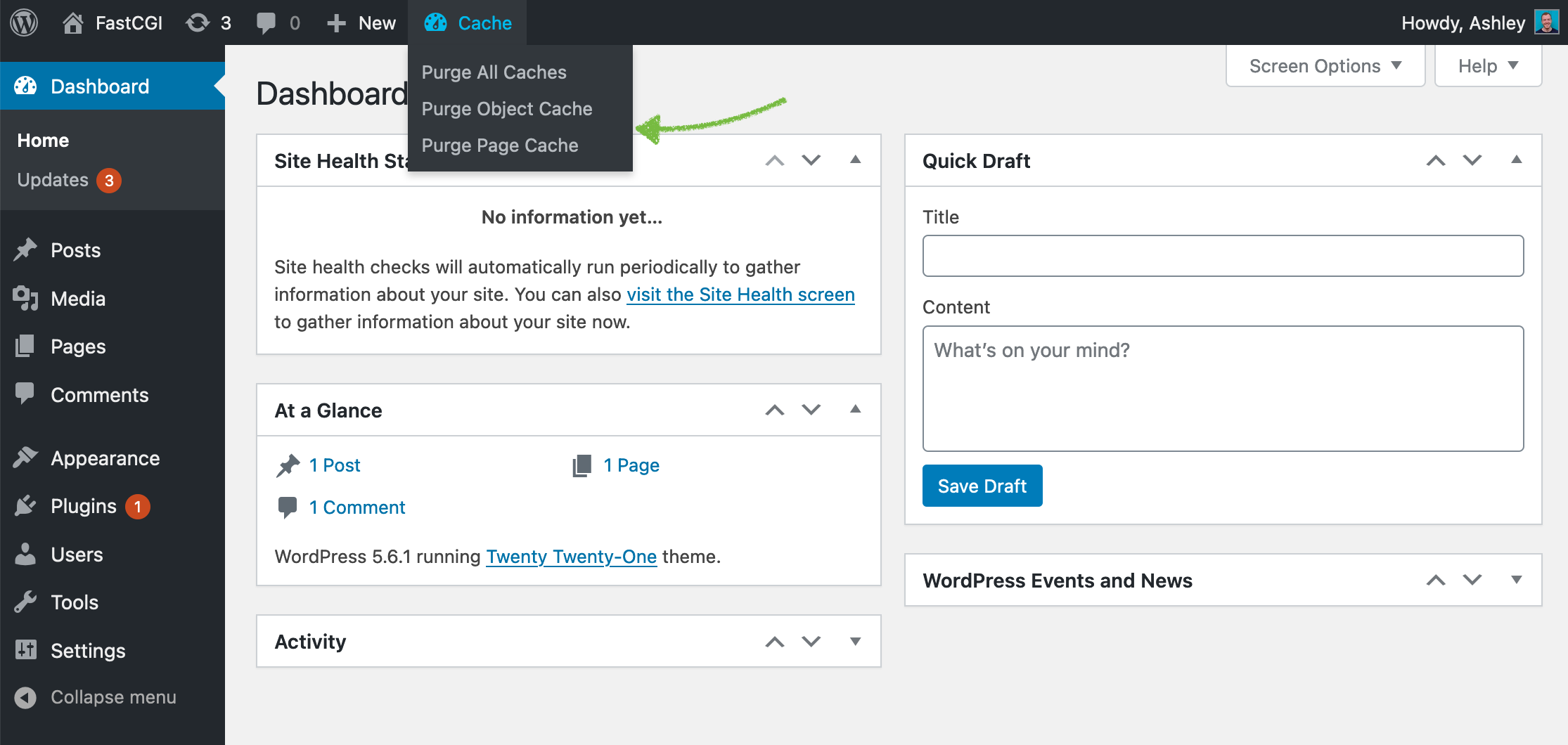
The page cache can be purged through the SpinupWP WordPress plugin.

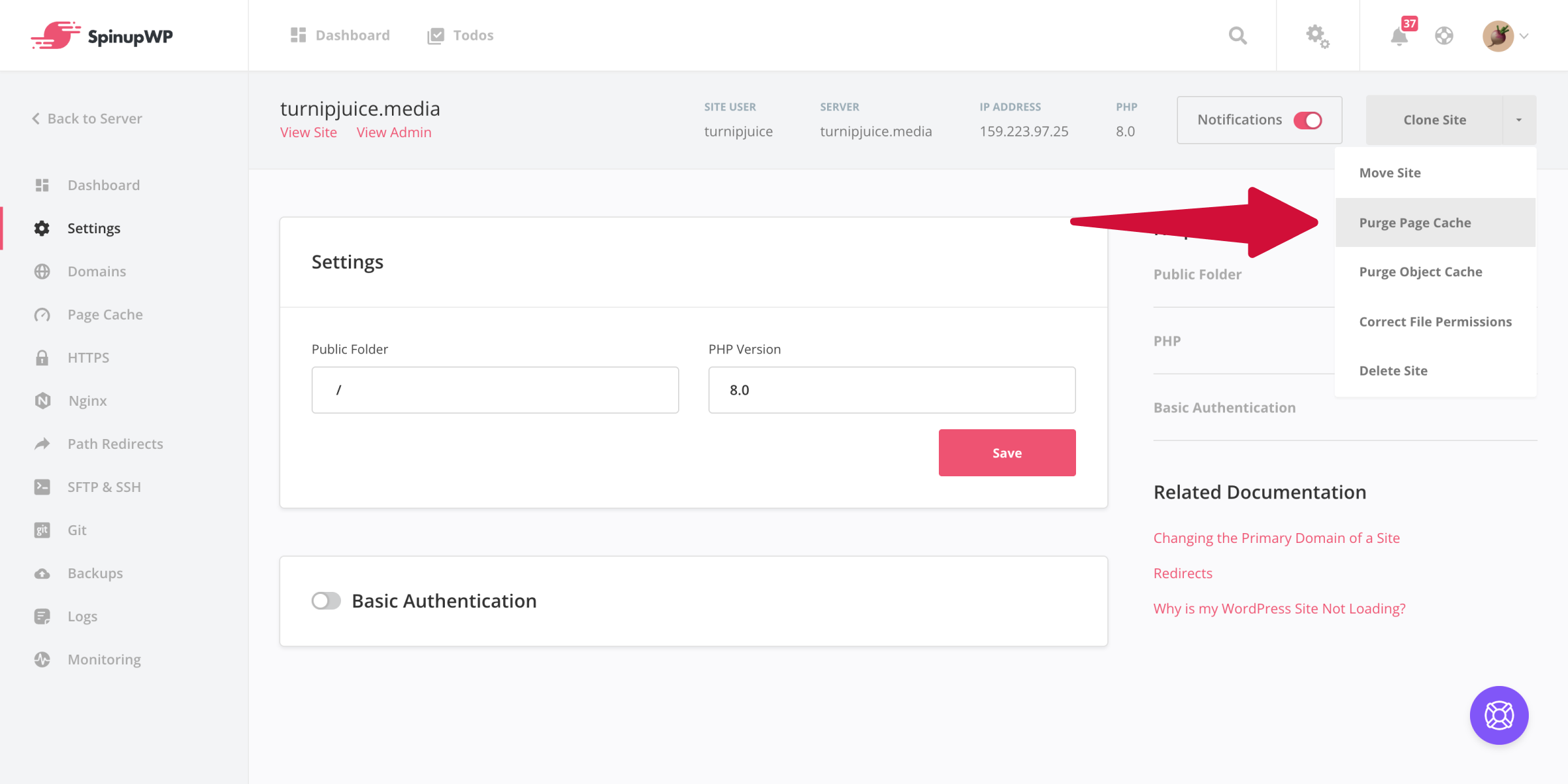
The page cache can also be purged in the SpinupWP control panel.

You can also clear the page cache by deleting the cache files at /cache/{sitename}/, though you’ll need to use a sudo user.
It’s important to note that no third-party WordPress plugins are required for the page cache to function.
For more details on our page caching setup, see the SpinupWP Cache Daemon doc.
Plugin Based Page Caching
When page caching is enabled in SpinupWP, caching is automatically handled via Nginx and no additional caching plugins are required (such as WP Super Cache, W3 Total Cache, etc.). In fact, besides one exception, we strongly recommend against having such plugins installed because it can cause cache incoherency and make cache invalidation difficult. If you wish to use a third-party caching plugin, you should disable the page cache in SpinupWP.
WP Rocket Compatibility
WP Rocket is the one exception to this guideline, as the plugin has introduced full compatibility with SpinupWP. This means that WP Rocket disables its page cache when it detects that the SpinupWP page cache is enabled, but all its other features still work. This compatibility also includes synchronized cache purging between WP Rocket and SpinupWP’s cache. WP Rocket will purge the SpinupWP page cache any time it would purge its own page cache. If you want to use WP Rocket’s page cache, you will need to disable SpinupWP’s page cache.
Object Caching
Unfortunately, not all pages can be page cached. This is especially true of e-commerce and membership sites, which display personalized content. It’s also true of the WordPress admin area. If such dynamic pages were page cached, users would see personalized content not relevant to them.
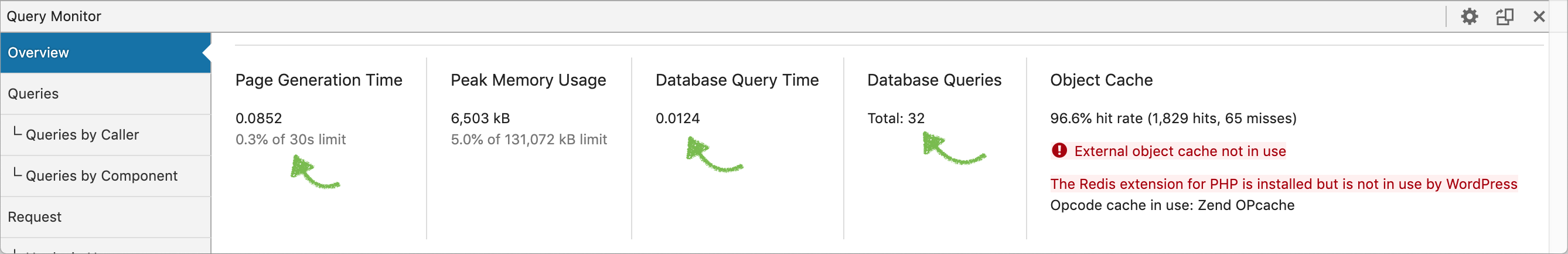
Luckily, WordPress can be integrated with a persistent object cache, which is crucial for scaling dynamic pages. The object cache sits between PHP and the database, speeds up PHP execution time, and reduces the load on the database by caching queries in memory. You can see the impact an object cache has by installing the Query Monitor plugin. Loading the WooCommerce cart page with object caching disabled results in 32 database queries:

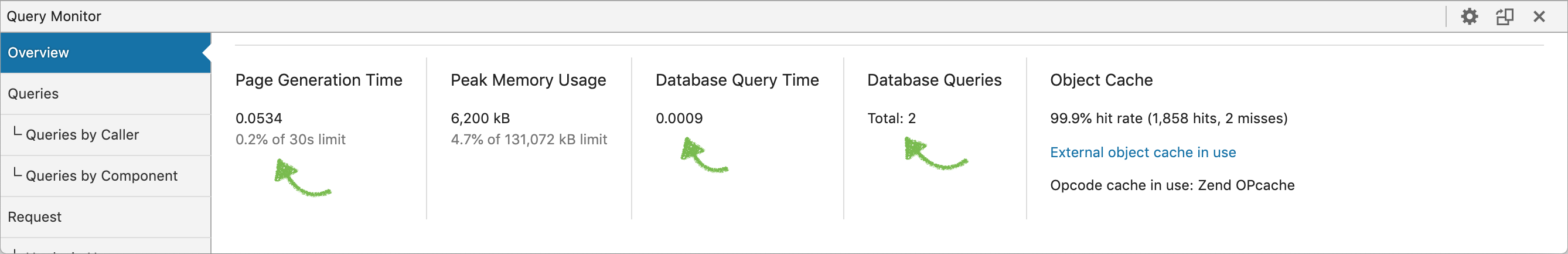
With object caching enabled, this drops to 2 database queries and reduces page generation time from 0.085s to 0.053s:

SpinupWP uses Redis as its in-memory data store, which is installed on all servers. To make use of the object cache in WordPress, you must ensure our SpinupWP plugin is installed on your site. Activating the plugin is enough to enable object caching and no further configuration is required.
Although we recommend that object caching is enabled for all sites, it can be turned off if required. To do so, add the following constant to your site’s wp-config.php file:
define( 'WP_REDIS_DISABLED', true );
The object cache can be purged through the SpinupWP WordPress plugin.

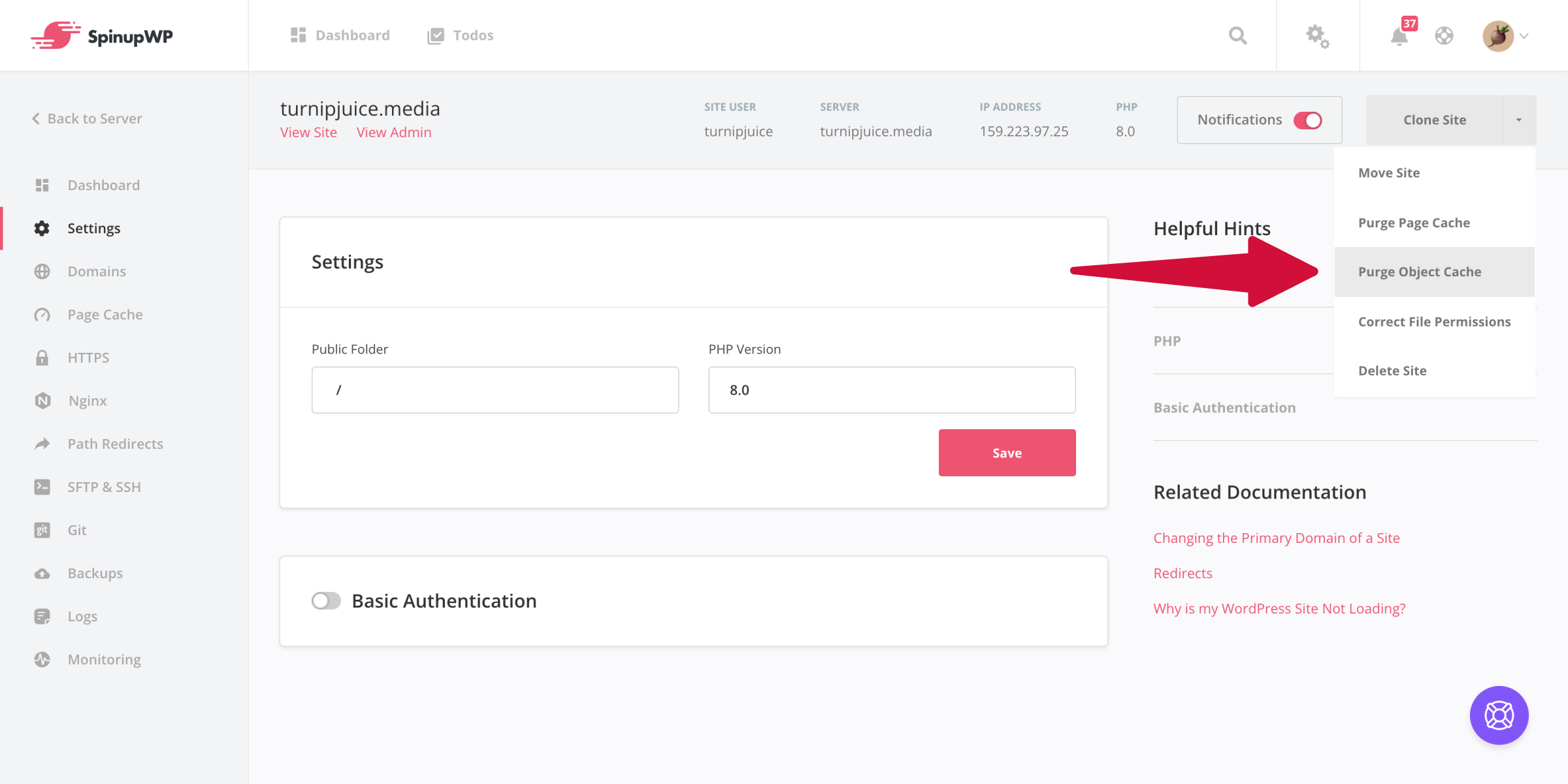
The object cache can also be purged in the SpinupWP control panel.

Object Cache Pro Compatibility
While our object cache implementation is sufficient for most sites, WooCommerce store owners might look towards Object Cache Pro for its performance benefits. Similarly to WP Rocket, SpinupWP offers full compatibility with Object Cache Pro by disabling our object cache implementation once our plugin detects Object Cache Pro installed on your site, rendering complete control of your site’s object cache to Object Cache Pro. For more information about Object Cache Pro and its installation steps, please visit the following doc here.